Contact Form 7の設定と使い方
企業のホームページで必須とも思われるページがお問い合わせのページです。
昔はメールアドレスをクリックするとメールソフトが立ち上がる方法を使うホームページが多かったですが、
迷惑メールがめちゃくちゃ増えたり、セキュリティの面でも心配があるので、最近はCGIを使ったお問い合わせフォームを設置しているところが多くなりました。
CGI(PHPやParl)を使ったフォームはサーバーに合わせて、色々設定したり、カスタマイズするのは高度な知識が必要になります。
そんなわずらわしさを解決してくれるのがContact Form 7です。
このプラグインは日本人が開発していますので、とても使いやすく、製作者のページにも使い方が詳しく書かれています。
http://contactform7.com/ja/
インストール
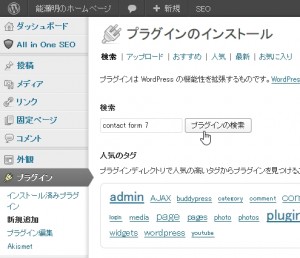
ダッシュボードの左のメニューのプラグインの新規追加をクリックして、検索窓に「Contact Form 7」と入力します。

プラグインの検索のボタンをクリックすると、ヒットしたプラグインの一覧が表示されますので、Contact Form 7の「いますぐインストール」をクリックします。
本当にインストールしますか?と聞いてくるのでOKをクリックするとインストールされます。
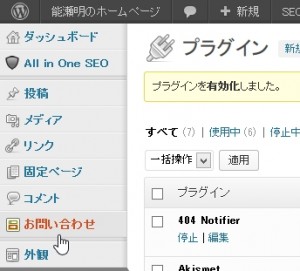
インストールが終わったら、有効化してやると左のメニューに「お問い合わせ」の項目が追加されています。

使い方
左のメニューの「お問い合わせ」をクリックすると、サンプルとしてすでにお問い合わせフォームがあります。
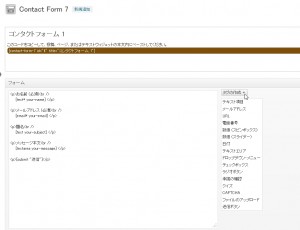
コンタクトフォーム1をクリックして編集してみます。

コンタクトフォームの左のペインには「タグの追加」のボタンがあります、ここで様々なフォームを作れます。
今の時点では、テキスト項目、メールアドレス、URL、電話番号、数値(スピンボックス)、数値(スライダー)、日付、テキストエリア、ドロップダウンメニュー、チェックボックス、ラジオボタン、承認の確認、クイズ、CAPTCHA、ファイルのアップロード、送信ボタンがあります。
これだけあれば、作れないフォームはないですね。

今回は電話番号を必須項目として追加してみます。
「タグの追加」ボタンをクリックして、ドロップダウンメニューの電話番号をクリックします。
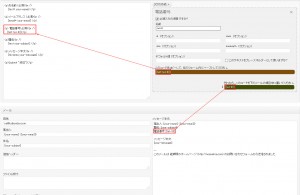
「必須入力の項目ですか?」のチェックボックスをチェックしておきます。
今回、生成されたタグはフォーム用が[tel* tel-93]、メール用が[tel-93]となっています。
フォームの適当な場所に
[html]
<p>電話番号(必須)
[tel* tel-93]</p>
[/html]
を入れて、メール本文の適当な場所に「電話番号:[tel-93]」を入れます。
最後に右上の保存をクリックすれば、お問い合わせフォームの編集が完了です。

フォームができあがったら一番上の茶色の帯の中のコードを投稿、または固定ページに貼り付ければ、お問い合わせページのフォームが表示されます。