Firefox4を少しカスタマイズ・・・もっと広く使う
従来の6倍早くなって、使い勝手も良くなったFirefox4ですが、ちょっとカスタマイズしてみました。
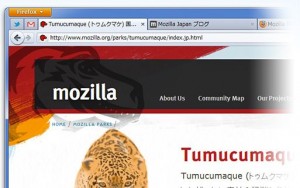
新しく右上にできたオレンジ色の「Firefox」のツールボタンですが、せっかくタブを上にしたのにこのボタンの右のスペースがもったいない。
このブログを書く時ははデスクトップの22インチのディスプレイですが、プレゼンや打ち合わせで使うネットブックでは、この分広くなればいいなと思ったのでカスタマイズしてみました。

デフォルトだとこんな感じです。Firefoxの公式サイトから画像をパクっています(^_^;)
FirefoxのユーザーインターフェースUIを変更するのはそんなに大変ではないです。
ProfileにあるuserChrome.cssを作れば自分なりのFirefoxを作れます、もちろんテーマを変更しても大丈夫です。
userChrome.cssを変更する
userChrome.cssはuserChrome-example.cssを変更して作ります。
このファイルがある場所は、「Cドライブ」→「ユーザー」→「ユーザー名」→「AppData」→「Roaming」→「Mozilla」→「Firefox」→「Profiles」→「*****(適当な英数字).default」→「chrome」です。
エディタ(メモ帳など)でuserChrome-example.cssを開きます。
ファイルの最後の行に次のCSSを追加します。
最初のCSSではFirefoxを最大化した時にタブだけが上にはみ出したので、いろいろ調べて修正しました。
[css]
#appmenu-button-container {
position: fixed !important;
}
#appmenu-button {
padding: 3px 18px 3px 18px !important;
margin-top:3px !important;
background-color: rgba(54, 121, 166, 0.2) !important;
}
#main-window[sizemode="normal"] #navigator-toolbox[tabsontop="true"] #TabsToolbar {
margin-top: -30px;
padding-left: 100px !important;
padding-top:10px !important;
padding-right:98px !important;
}
#main-window[sizemode="maximized"] #navigator-toolbox[tabsontop="true"] #TabsToolbar {
margin-top: 0 !important;
}
[/css]
そして、このファイルを「userChrome.css」と名前をつけて保存します。
Firefoxを再起動して完了です。
こんな風にオレンジ色の「Firefox」のボタンの横にタブが並ぶようになりました。
マイナスのマージンを使っていますが今のところこの方法しか思いつきませんでした。
これでより広く画面が使えて、コンテンツが見やすくなったと思います。
更に追加
右上のオレンジ色のFirefoxのボタンはそのうちあきると思い、思い切って透明にしました。
上のコードの4~8行目の部分を変更というか追加
[css]#appmenu-button {
padding: 3px 18px 3px 18px !important;
margin-top:3px !important;
background-color: rgba(54, 121, 166, 0.2) !important;
background-image: none !important;/*この行を追加*/
}
[/css]





あのオレンジのボタンが気になっていたので、大変参考になりました。ありがとうございます。少し気づいた点があったのでお知らせします。
Firefox4を新規インストールしたところ、Profileに「chrome」フォルダがなかったので、「chrome」フォルダを作って、そこに3.6からコピーしてきたuserChrome-example.cssを入れて修正したらうまく行きました。それから、右上の「タブを一覧表示します」のボタンがハイライトしたときに最小化のボタンと重なるようになったので、これは.tabs-alltabs-buttonの指定を入れてマージンを指定してやることで調整できました。ご参考まで。
emomonさん
コメントありがとうございました。
なるほど、Firefox4を新規インストールするとchromeフォルダが無いのですね。また、右上の表示に関するアドバイスもありがとうございます。参考にさせていただきます。