Front-End-Editor(フロントエンドエディタ)は更新、追加が便利になるプラグイン
WordPressですでに投稿した記事や固定ページを編集するにはダッシュボードにログインして編集します。
でも、テーマのHTMLやCSSを理解していないといちいちプレビューしながら自分が思ったように表示されているかどうか確認しながら作業をすることになります。
Front-End EditorはWordpressに管理者としてログインしていれば実際に表示されている状態で編集ができるとても便利なプラグインです。
今回バージョンアップされて更に使いやすくなったので紹介します。
注意点としてrunPHPなどを使って投稿や固定ページにPHPのコードを書いている場合は注意が必要です。
たとえば、<?php bloginfo(‘url’); ?>などのコードは「&glt;」の文字コードに変換されるので後で修正しなければいけません。
また、このサイトのように固定ページをトップページにしている場合はFront-End Editorでの編集はできないようです。
Front-End Editorをインストール、設定
他のプラグインと同じくダッシュボードのプラグインの管理画面に移動して「新規追加」から「Front-End Editor」で検索してインストール、そして有効化します。
左のメニューの「設定」に「フロントエンドエディタ」ができているはずです。
インストールするだけで日本語になっているはずです。
私は設定はデフォルトで使っています。

Front-End Editorで編集作業
WordPressにログインしている状態で投稿や固定ページを表示させます。
編集したいところへマウスを移動させると、編集できる部分がグレーの枠で囲まれて「Edit」の文字が出てきますので「Edit」をクリックします。
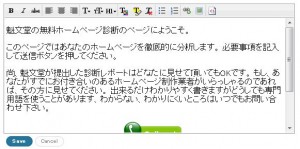
編集できる窓に変わります。
こんな風にワード感覚で編集ができます。
デフォルトでは文字の大きさや色、右寄せ、左寄せ、リストの追加、画像やリンク、文字のスタイルの編集ができます。
編集が終われば青い「Save」ボタンをクリックすればOKです。
いちいちプレビュー画面を見ながら編集をしなくていいので便利です。
私のクライアントのWordpressにもこのプラグインを入れて、随時ご自分で更新できるようにします。





2件のコメントがあります