FacebookやTwitterと連携できるJet Packのインストールと設定
ブログを更新したら、FacebookやTwitterにも
「ブログを更新しました。」とお知らせしてくれるプラグイン、Jet Packの紹介です。
私は以前はFacebookとの連携ではWordbookerと言うプラグインを使っていましたが、開発が終了して使えなくなりました。
TwitterはFollw meと言うプラグインがあったので使っていましたが、Jet PackならこれひとつでFacebookもTwitterも連携できるので便利です。
wordpress.comでアカウントの作成
Jet Packを使うにはwordpress.comでアカウントを作っておく必要があります。
手順は省きますが、順に進めていって無料のアカウントを作成しておいて下さい。
インストール
左のメニューの「プラグイン」→「新規追加」と進みます。
![]()
「プラグインの検索」の窓に「jetpack」と入力してEnterを押下します。

「Jetpack by WordPress.com」が一番初めに出てくるはずですから、「いますぐインストール」をクリックします。
「本当にこのプラグインをインストールしてもいいですか 」と聞いてくるので「はい」をクリックします。
インストールが始まります。

インストールができると上の画面になるので「プラグインを有効化」をクリックします。
jetpackの設定

左のメニューの「ダッシュボード」の下に「jetpack」ができているはずです。
jetpackをインストールするとAkismetもこちらで設定するようです。
「jetpack」の中の「jetpack」をクリックして設定に進みます。

「wordpress.comと連携」のボタンをクリックして連携させます。

「jetpackの認証」のボタンをクリックして認証してもらいます。

認証中です。時間が経つと(4.5秒)認証されて次の画面に変わります。

jetpackはwordpress.comで使えるプラグインをひとまとめにした、インストール型wordpressで使えるプラグインです。
FacebookやTwitterと連携させる設定は「パブリサイズ」をクリックします。

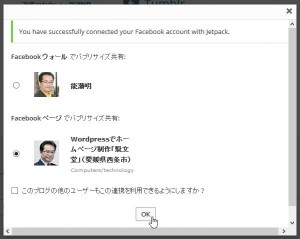
Facebookと連携させる場合はFacebookの右にある「連携」ボタンをクリックします。

別窓が開いて連携させるウォールかページを選択します。(wordbookerは両方連携出来ましたが、jetpackはひとつだけです。)
選択して「OK」ボタンをクリックします。
Facebookページと連携できました。
ここでは省きますが、Twitterとも同じような作業で連携できます。
これで、wordpressのブログを更新するだけで、Facebook、Twitterにもお知らせが通知されで連携できるようになりました。