モバイルフレンドリーテスト、スマートフォンの検索順位に影響します。
モバイルの現状はどうなっている?
4,5年前のモバイルと言えば、まだまだスマートフォンはメジャーじゃなくガラケーでホームページがきちんと見えるかどうかが関心事でした。
Wordpressでもガラケーできちんと見えるようにするプラグインも出ていて重宝していました。
しかし、2,3年前からモバイルと言えばスマートフォンになり、ホームページもレスポンシブデザインで制作するのが当たり前になってきました。
Google先生はPCとスマートフォンの検索結果を変えています。
Googleはどんな機種で検索しているかわかっています、DesktopかノートパソコンかiPhoneやiPad、Xperiaなどもわかっています。
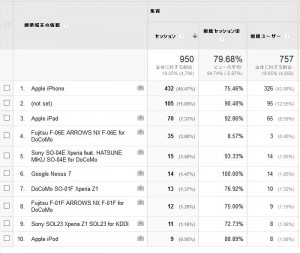
Google Analitycsを見れば歴然です。

すごいですね~、機種やキャリアなどは完全にわかっていますね(iPhoneやiPadはひとくくりなんですね^^;)
全体のアクセスの中でモバイルはどのくらいの割合があるのでしょうか?

ICTビジネスサポーター株式会社の場合は約20%がモバイルです、私が運営しているレシピサイトの場合だと約60%がモバイルです。
モバイルフレンドリーテストをやってみた
3,4年前はスマートフォンの検索結果はパソコンと同じだったと思いますが、Googleもやはり日々進化しています。
そこで、モバイルフレンドリーテストができて、その結果がわかるサイトを作っています。
https://www.google.com/webmasters/tools/mobile-friendly/
上記のURLにアクセスして、調べたいサイトのURLを入力すればモバイルフレンドリーかどうかチェックしてくれます。
ちなみにICTビジネスサポーター株式会社の場合は…

ε-(´∀`*)ホッ、どうやら合格を頂きました。
私が制作してお付き合いが続いているサイトもチェックしましたが、全て合格を頂いて安心しています。
では、モバイルフレンドリーテストで不合格になるとどうなのか?

こちらは我が地元、西条市のホームページですが残念な結果となりました。
大きくダメな部分が3つです。
- テキストが小さすぎる
- リンクが近すぎる
- モバイル用のviewportが設定されていない
1と2はピンチインで解決できそうですがGoogleさんは許してくれません。
3の「モバイル用のviewport」が気になったのでリンクをクリックするときちんと説明してくれていました。
下記がGoogleからの引用です。
概要
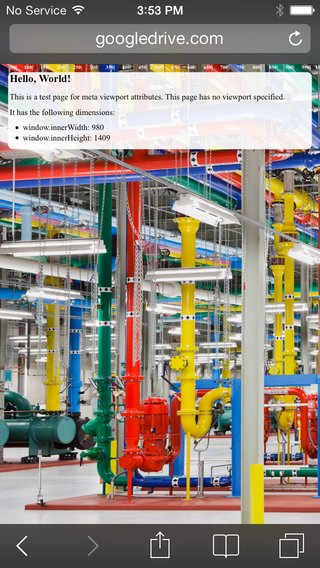
ビューポートは携帯端末でのウェブページの表示方法を制御します。ビューポートがない場合、携帯端末は一般的なデスクトップ画面の幅でページをレンダリングします。ビューポートを設定すると、ページの幅やさまざまな端末での拡大縮小を制御できるようになります。

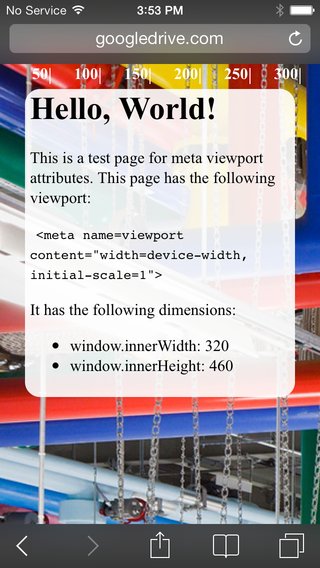
左: メタ ビューポートのないページ。 右: ビューポートが端末の幅に一致しているページ。 推奨される解決方法
携帯端末に適切に表示されるよう最適化されたページには、ドキュメントの先頭に
width=device-width、initial-scale=1を指定したメタ ビューポートが含まれています。<meta name=viewport content="width=device-width, initial-scale=1">
私の場合はWordpressのテンプレートできちんとモバイル用のviewportが設定されていました。
また、Page Speed Insiteのリンクをクリックすればモバイルフレンドリーにするための解決方法が丁寧に書かれています。
ちなみに、上記の西条市の場合は下記の画像のように書かれています。
このモバイルフレンドリーテストに従って改善しないと4月21日以降は検索結果に大きく影響が出るようです。
約20%のお客様を失ってしまう可能性があるので必ずチェックして下さいね。